VSCode安裝SFTP外掛同步本地與遠端的資料
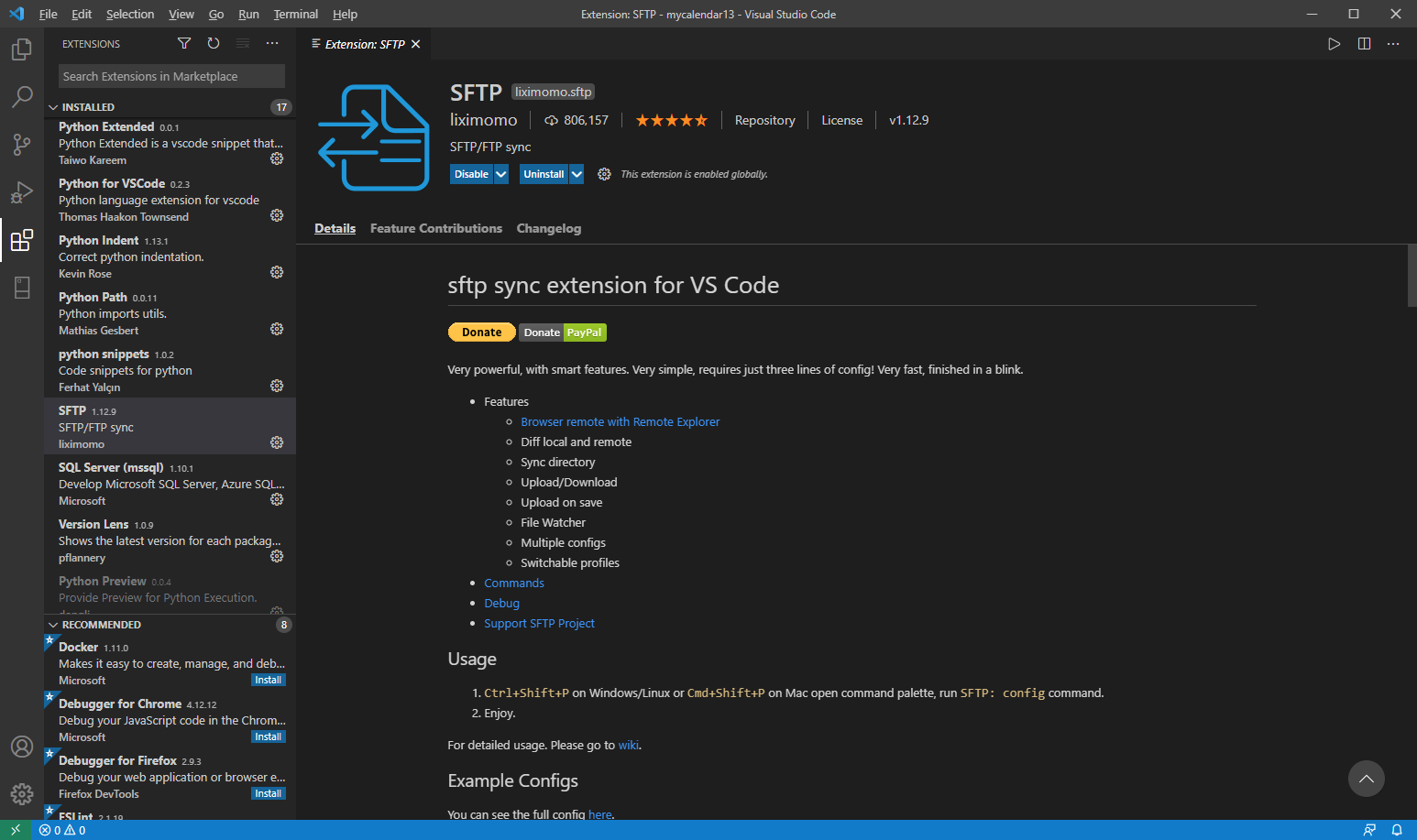
SFTP安裝與設定
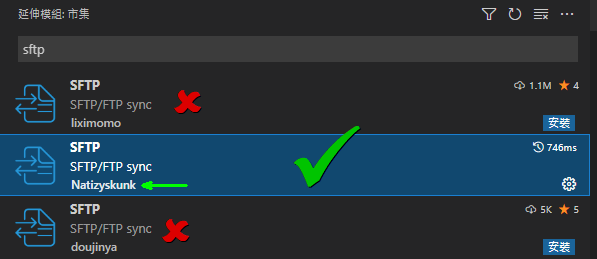
在這個教學中,我們要在VSCODE安裝一個便利的外掛,以解決之前,毎次修改都要手動上傳修改的檔案,加上這個外掛,一旦設置妥當,編輯後按儲存,檔案就會自動上傳至遠端資料夾。 2021/10/10 注意,因VSCode版本升級初始SFTP套件(liximomo作者)產生相容性問題,請改用Natizyskunk作者修改的版本,才能正常工作:

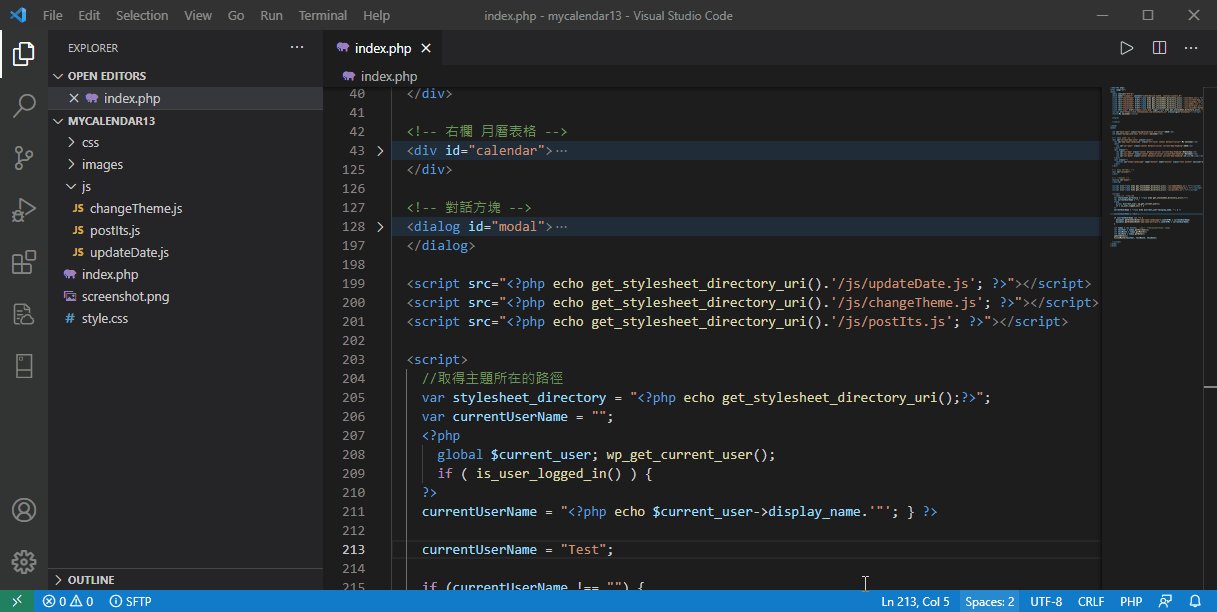
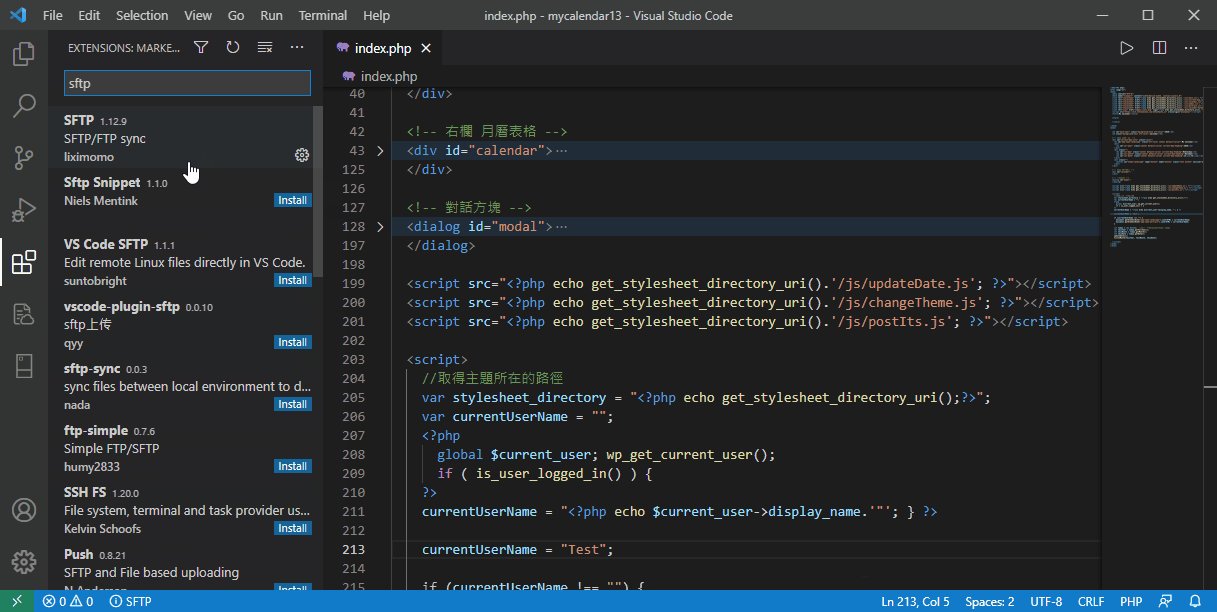
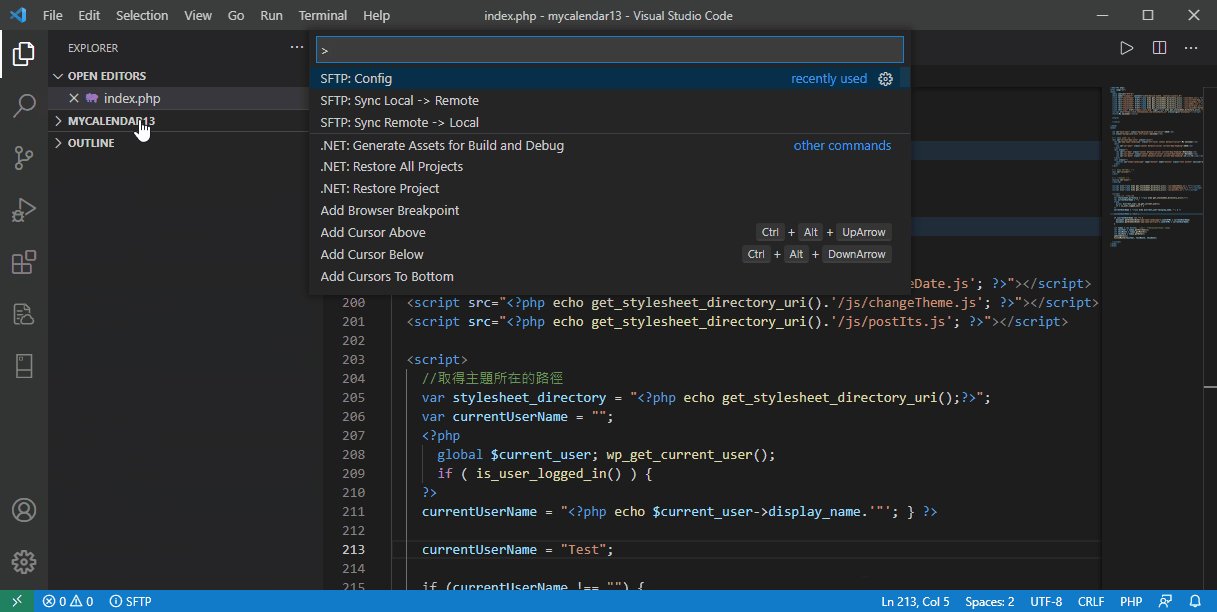
- 回到專案,按下 F1 輸入 sftp 就可導出SFTP相關的操作,選擇「SFTP: Config」,

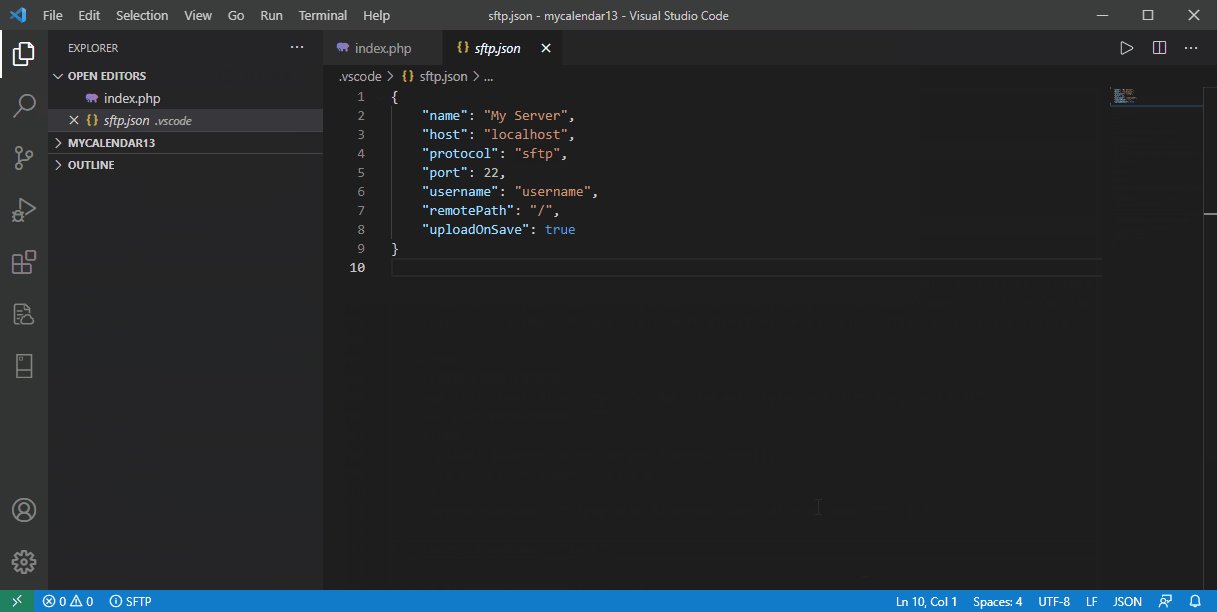
- 首次設定時,SFTP外掛會自動給出初始設定資料:
{
“name”: “My Server”,
“host”: “localhost”,
“protocol”: “sftp”,
“port”: 22,
“username”: “username”,
“remotePath”: “/”,
“uploadOnSave”: true
}
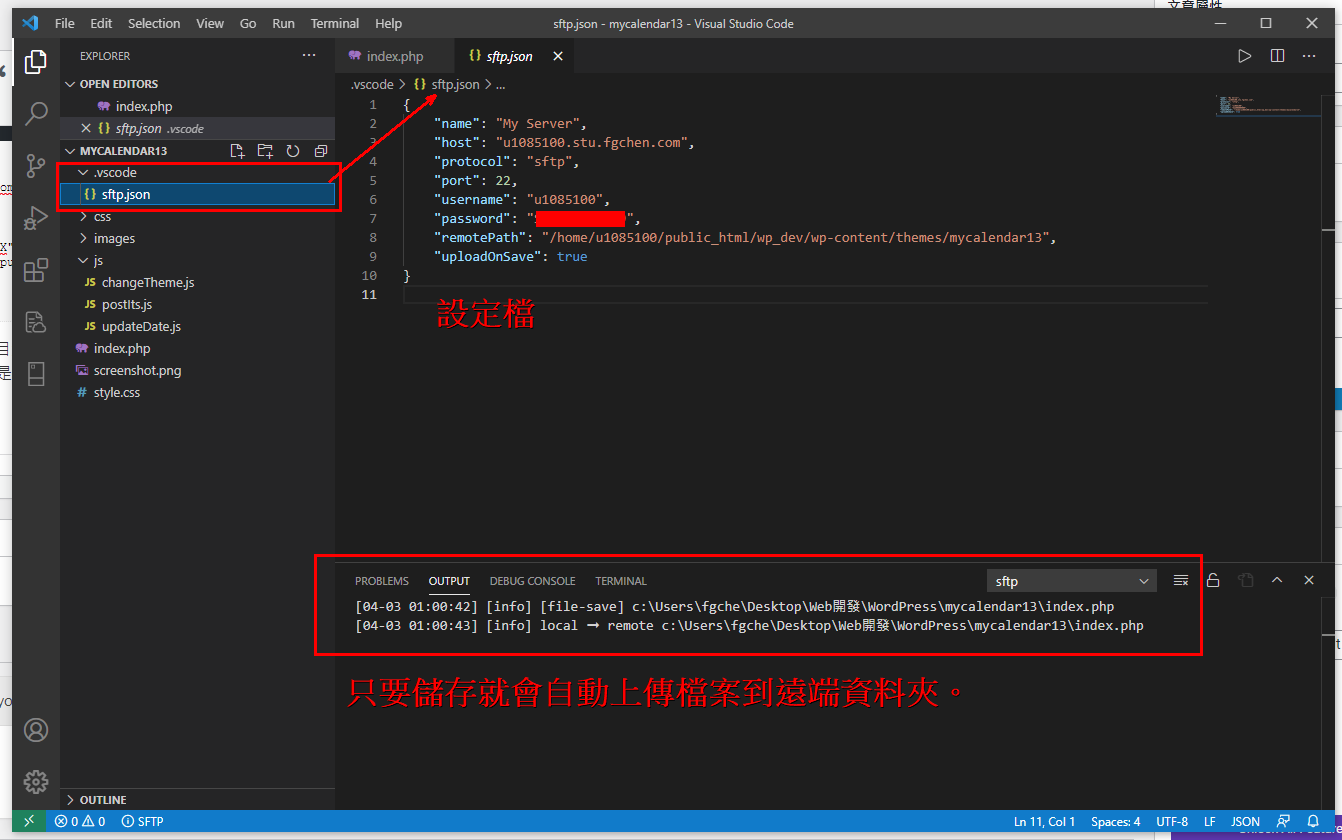
- 將初始的設定修改如下(u1085100為例):
{
"name": "My Server",
"host": "u1085100.stu.x.ita.hk.edu.tw",
"protocol": "sftp",
"port": 22,
"username": "u1085100",
"password": "XXXXXXXXXXXXXXXXXX",
"remotePath": "/home/u1085100/public_html/wp_dev/wp-content/themes/mycalendar13",
"uploadOnSave": true
}
- remotePath是說本地端的專案目錄所對應的遠地端目錄名稱,請參考上面的範例,改成你帳號與專案目錄特有的。
- uploadOnSave:設為true的話是說,只要檔案進行儲存,就會自動上傳至遠端資料夾。

SFTP操作:
- sync Local -> Remote,將本地端的資料夾整個同步到遠端,當遠端沒有資料時,可以做這樣的操作,一次性地把本地端資料整個FTP至遠端,類似我們使用FileZilla工具,將整個資料上傳至遠端。
- sync Remote -> Local,跟上面的操作相反的方向。



