1. 安裝node.js
官網: https://nodejs.org/en/
2.開啟cmd輸入
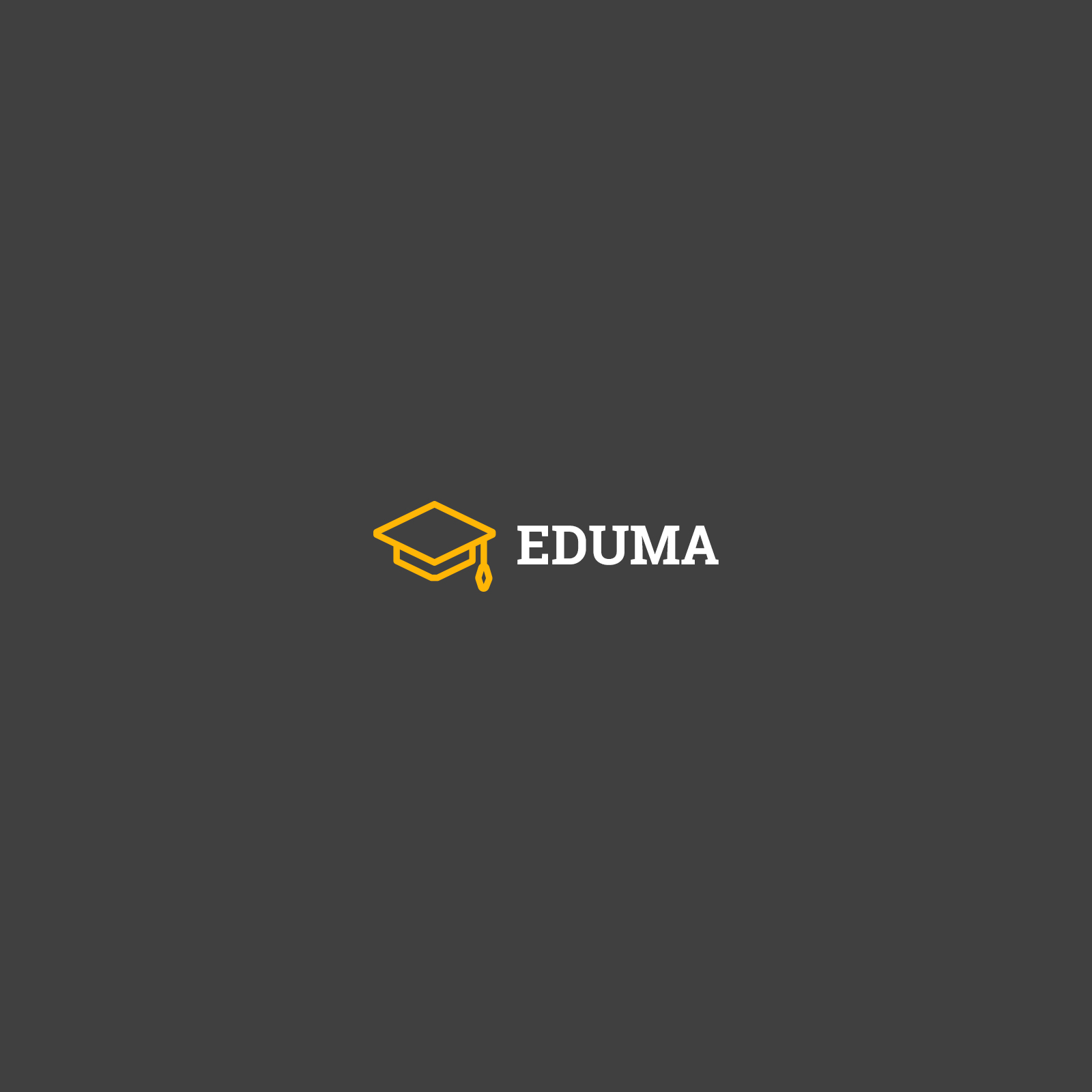
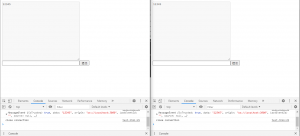
 6.打開網頁檔 html,開兩份(一左一右)
6.打開網頁檔 html,開兩份(一左一右)
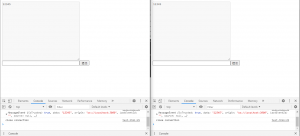
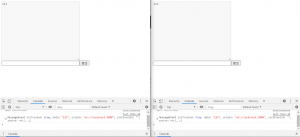
 7.測試檔案在textbox輸入資料(123)
7.測試檔案在textbox輸入資料(123)
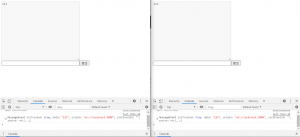
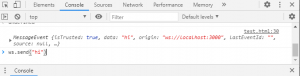
 8.在下方console輸入 ws.send("hi")
8.在下方console輸入 ws.send("hi")
 9.畫面回應
9.畫面回應

npm install express npm install ws npm install mysql3.創建server.js
//import express 和 ws 套件
const express = require('express')
const SocketServer = require('ws').Server
//指定開啟的 port
const PORT = 3000
//創建 express 的物件,並綁定及監聽 3000 port ,且設定開啟後在 console 中提示
const server = express()
.listen(PORT, () => console.log(`Listening on ${PORT}`))
//將 express 交給 SocketServer 開啟 WebSocket 的服務
const wss = new SocketServer({ server })
//當 WebSocket 從外部連結時執行
wss.on('connection', ws => {
console.log('Client connected')
ws.on('message', data => {
//取得所有連接中的 client
let clients = wss.clients
//做迴圈,發送訊息至每個 client
clients.forEach(client => {
client.send(data)
})
})
ws.on('close', () => {
console.log('Close connected')
})
})
4.創建連線網頁檔(text.html)
<html>
<body>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$('#txtInput').keypress(function(e) {
var key = window.event ? e.keyCode : e.which;
if (key == 13)
$('#btnSend').click();
});
$("#btnSend").on("click",function(){
let txt = $("#txtInput").val();
$("#txtInput").val("");
ws.send(txt);
})
})
//使用 WebSocket 的網址向 Server 開啟連結
var ws = new WebSocket('ws://localhost:3000')
ws.onopen = () => {
console.log('open connection')
}
ws.onclose = () => {
console.log('close connection');
}
//接收 Server 發送的訊息
ws.onmessage = event => {
console.log(event);
if(!$("#txtShow").val())
$("#txtShow").val(event.data);
else
$("#txtShow").val($("#txtShow").val()+"n"+event.data);
}
</script>
<textarea id="txtShow" style="height:60vmin;width:80vmin" disabled></textarea></br>
<input id="txtInput" style="width:80vmin" type="text"><input type="button" id="btnSend" value="送出">
</body>
</html>
5.開啟cmd到資料夾目錄輸入
Node server.js
 6.打開網頁檔 html,開兩份(一左一右)
6.打開網頁檔 html,開兩份(一左一右)
 7.測試檔案在textbox輸入資料(123)
7.測試檔案在textbox輸入資料(123)
 8.在下方console輸入 ws.send("hi")
8.在下方console輸入 ws.send("hi")
 9.畫面回應
9.畫面回應

Course Features
- Lectures 0
- Quizzes 0
- Duration 50 hours
- Skill level All levels
- Language English
- Students 0
- Assessments Yes