Part 1 左欄 今日資料
各階段源碼(2021/2~3月更新)
- 月曆左欄-今日資訊區塊
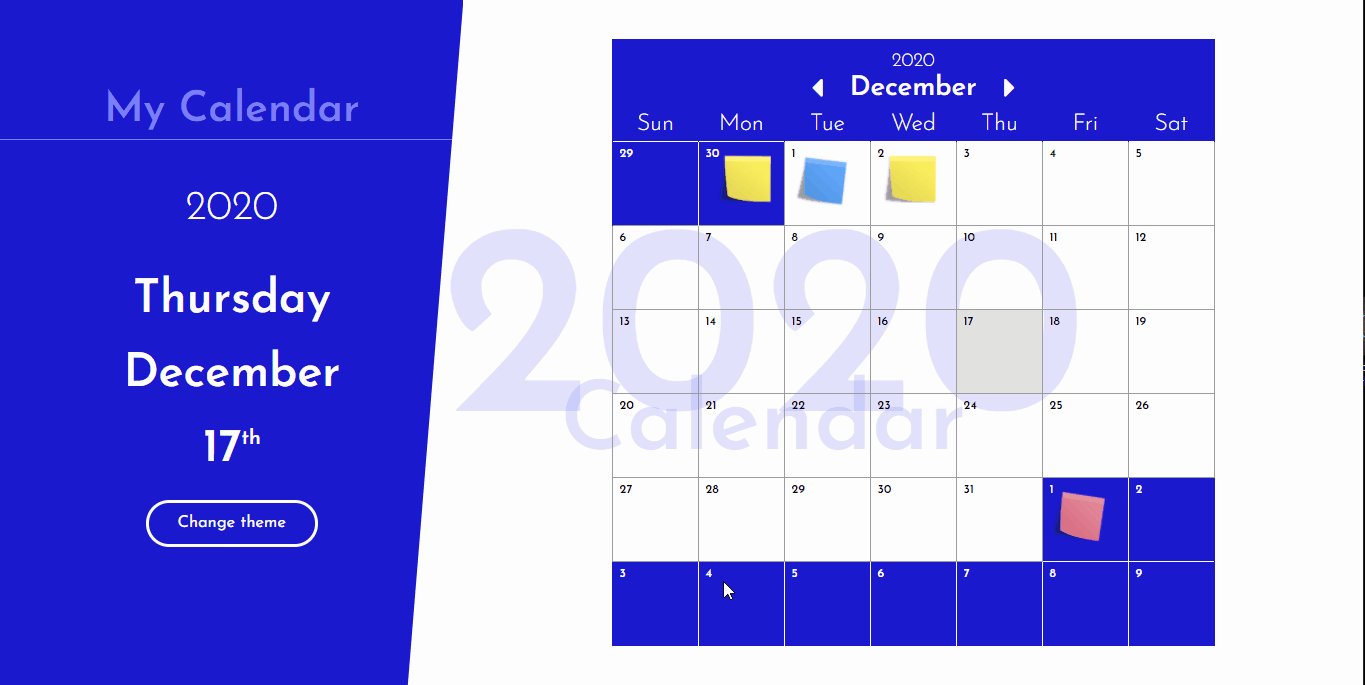
- 月曆右欄-月曆表格
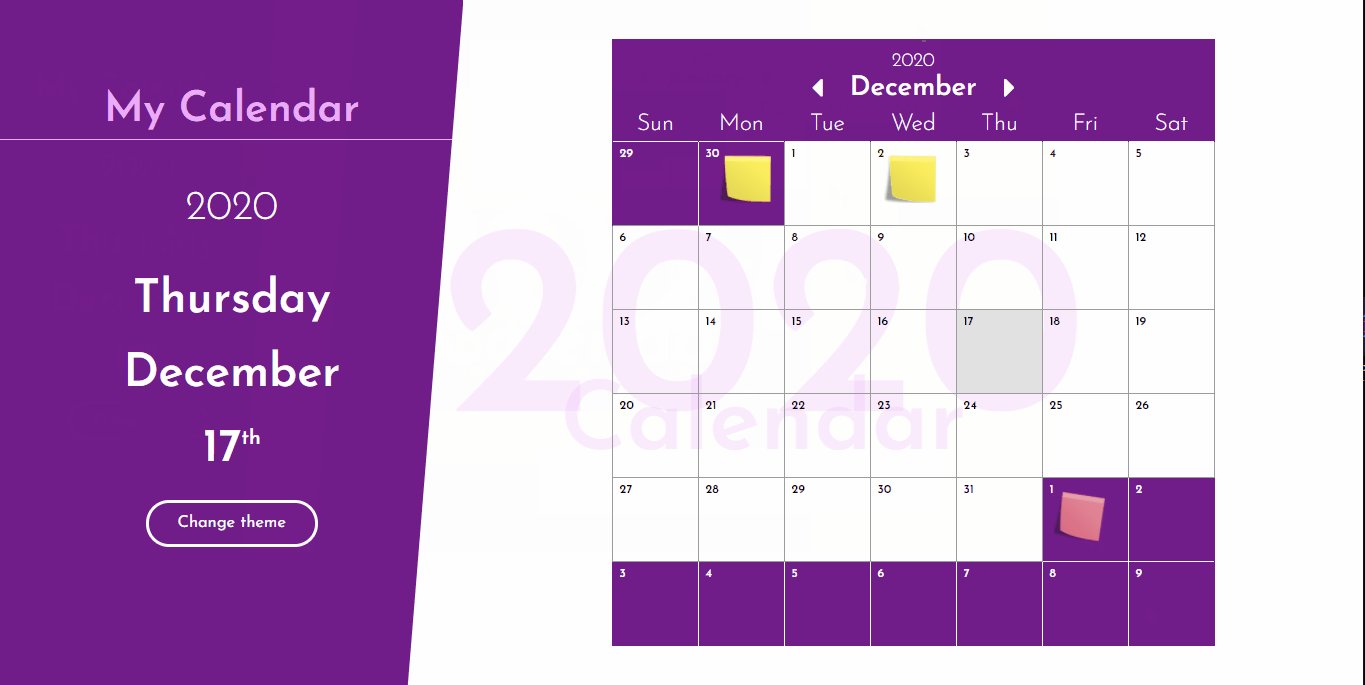
- 月曆 - 色彩主題對話方塊
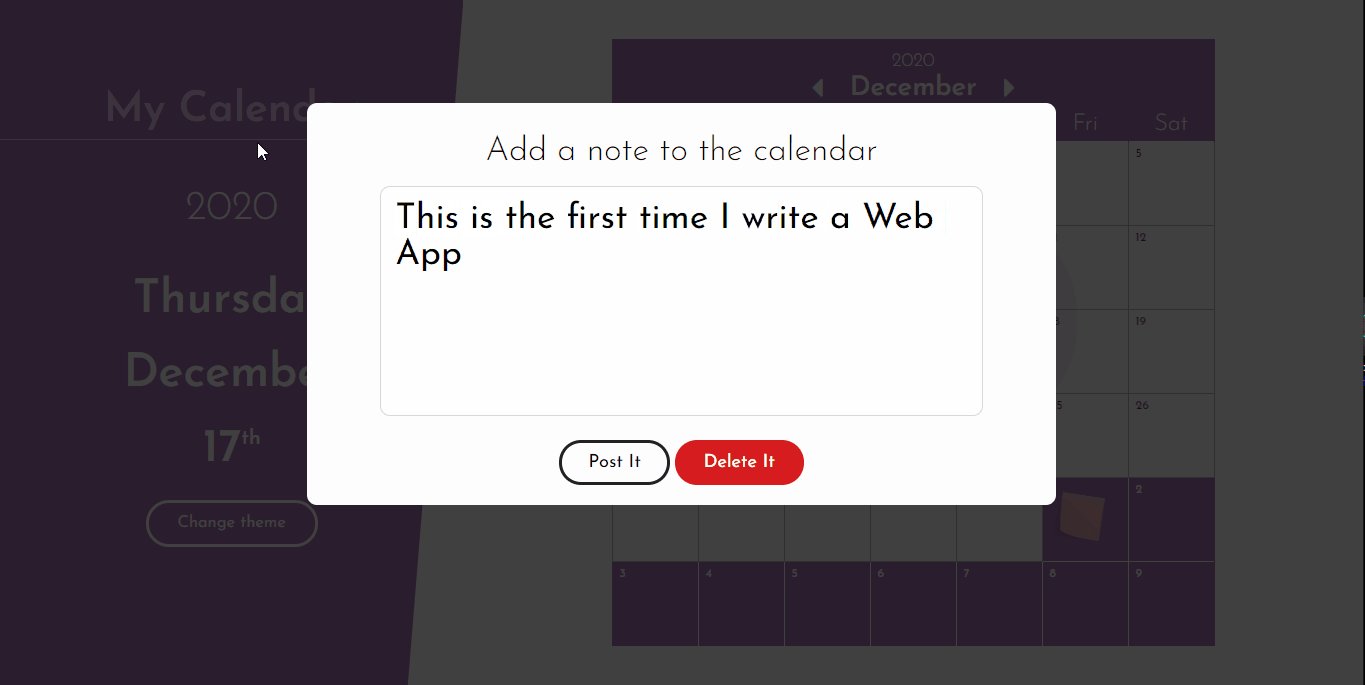
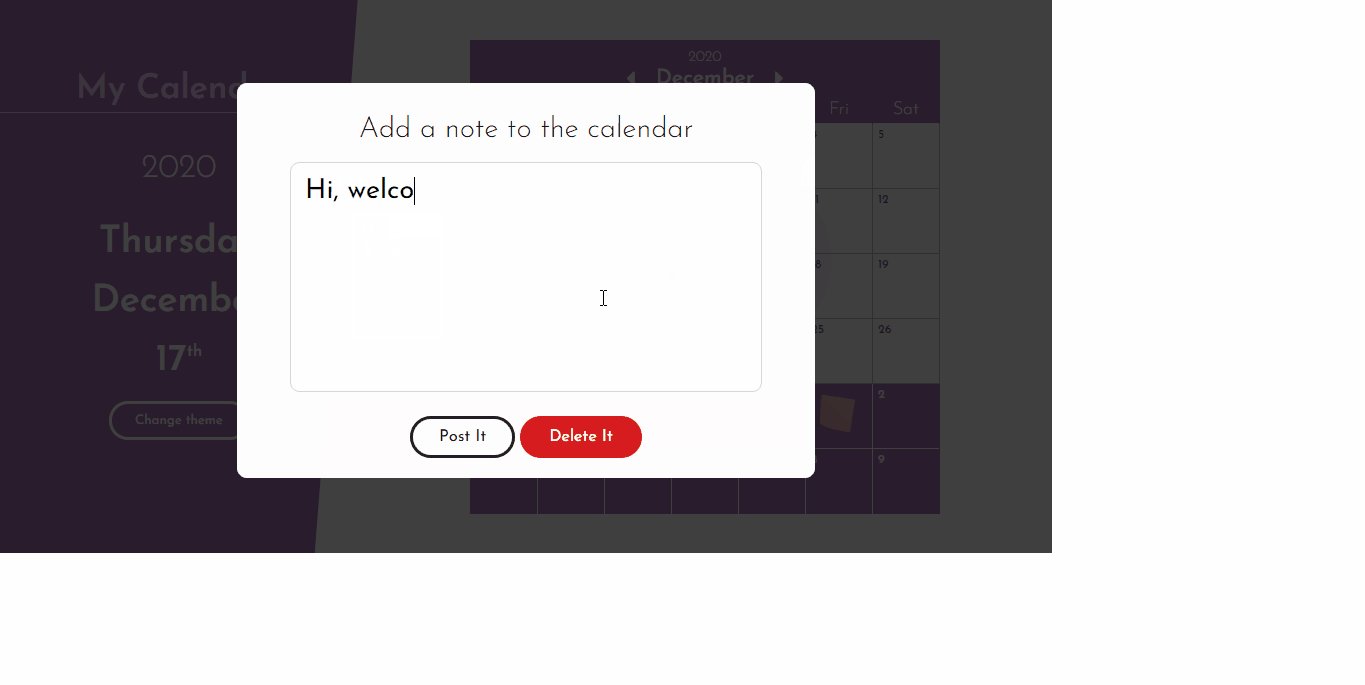
- 月曆 - 記事對話方塊
- 月曆 - RWD
- 月曆 - JS-updatDates
- 月曆- JS- fillInMonth-1
- 月曆- JS- fillInMonth-2
- 月曆- JS- fillInMonth-Prev-Next
- 月曆- 表格框線
- 月曆- 色彩主題選擇與設定
- 月曆- 記事資料處理 20210311
- 月曆- 記事資料處理 20210317
- 月曆- 主題資料-資料庫 - 20210331
- 月曆- 記事資料-資料庫 - 20210414
~~~~~~~~~~~ (完) ~~~~~~~~~~
注意:上面源碼是最新的,經過好幾次的教學修改,跟網頁的教學內容(第一代)有落差,請務必從頭做起,網頁內容可當參考,務必理解源碼程式的邏輯、目錄結構等,上課的學生歡迎隨時問我。
學習目標
整合各項元素來生成一個專業的Web App(由外而內、從外部介面UI到內部功能、從靜態到動態、從前端到後端、從抽象到具體):
- HTML
- CSS
- JavaScript
- PHP
- MySQL資料庫
前端、後端及全端是什麼?
Calendar App示範 完整程式下載 :Calender App - Finished.zip
- 推薦做用網頁開發編輯器
- VSCode (微軟提供的超佛心來的免費超強大的程式開發編輯器,直接內建emmet,記得進settings->extensions->emmet勾選"Trigger expansion on Tab"!)
- Atom Editor (另安裝Remote FTP和emmet套件)
- Atom Editor 32位元下載(解決電腦教室不能安裝64位元)
- [技術分享] Emmet簡易教學 - 快速上手包3
- Emmet Cheat Sheet
- 必要安裝Atom套件
- emmet,強大的HTML編寫工具。
- Remote FTP,將編寫的網頁、CSS、JS、圖檔等上傳/同步至虛擬主機。
- Remember folds,記住收摺的程式區塊,避免每次重新啟動Atom都要再整理一次收摺好的程式碼區塊。
- Pigments,將網頁碼中的色彩代碼以其色彩做為背景色彩,可直接觀看色碼所代表的色彩(視覺)。
實作步驟:(所有教學影片皆放在Youtube上,請搜尋陳富國創客世界)
第1部份 左欄 (目前階段的程式連結)
- 建立首頁檔案,index.html
- 左欄文字
我們先寫簡單的html產生底下的網頁:
<body>
<div class="">
<h1>My Calendar</h1>
<div>
<h2>2019</h2>
</div>
<div class="">
<h1>Wednesday</h1>
<h1>May</h1>
<h1>14</h1>
</div>
<div class="">
<button type="button" name="button">Change Theme</button>
</div>
</div>
</body>
上面的HTML碼會在瀏覽器裏產生底下的內容:

HTML標籤元素解釋:
<body></body>:HTML文件本文處,所有顯示於瀏覽器的資料皆寫於此處。
<div></div>:文件區塊,使用這個元素可將一些需要進行設定的元素統一放在一起,<body>其實也是<div>的概念,<body>是所有元素的最大的父區塊(parent div)。
<h1></h1>:最大的標題元素,共六級:H1, H2, H3, H4, H5, H6。
<button></button>:按鈕元素,通常搭配onlick屬性指定按下左鍵呼叫一個寫好的JavaScript函式。
Coding過程
接著,我們要使用CSS對HTML網頁進行格式(字型、色彩、排版、對齊等)的設置。
使用CSS進行格式設定,通常有三種方式(選擇器):
- 標籤元素選擇器:針對<body>、<h1>~<h6>、<button>這類的html標籤,要注意的是,一個HTML文件會有同名的元素標籤,像是h1, h2, button等,一旦進行css格式設定,會套用所有同名的標籤元素。
- ID選擇器:在一個文件中,我們可以針對標籤元素進行唯一的設定,此時,你可以將標籤元素設定一個唯一的ID(使用id="XXX"),id(identifier)識別子顧名思義為用來辨識一個元素的代號、代碼、名稱,特色是其值應為唯一,也就是在一個html文件裏,不能有同名/同代號的元素,像是每個人的身份證字號應該是唯一。
- 類別選擇器:當一群有共同特性的標籤元素相要套用一個共同的格式時,可以使用class="XXX YYY ZZZ"進行類別的指定,於是,我們可以在css中針對這些類別設定格式。
接著,我們解釋月曆左欄中ID 與類別的設定: 標籤元素ID設定:
- current-day-info:左欄div版塊,命名的意思是指這區塊為今日(current day)的資訊(information)。
- app-name-landscape:標示此為app名稱,landscape為橫式顯示,在這個app支持RWD的橫式與直式顯示排版,當切到直式(portrait)顯示時,此元素會設置為不顯示(display:none)。
- cur-year:今年(current year)
- cur-day:今日為星期幾(day為星期機,date為日)
- cur-month:今月(current month)
- cur-date:今日(current date)
- current-day-heading:今日版塊的標題文字設定
- theme-landscape:開啟主題(theme)對話方塊按鈕名稱,landscape表示此為橫式顯示的元素,切換到直式(portrait)顯示時,此元素會設置為不顯示(display:none)。
標籤元素CSS類別格式設置:
- color:設定今日版塊與月曆中深色顯示。
- off-color:color主色外的配色(輔色),目的在於讓整個色彩的配置不致於單調。
- default-cursor:預設游標為箭頭,原本游標移到文字上會變為I形狀,意謂游標在文字上會有“相應“動作,但是在左欄版塊中,只有按鈕會有動作,因此,我們將左欄版塊中的文字滑鼠滑過的鼠標變化維持為箭頭形狀。
- center:文字置中效果。
- font:字型,套用到input, button, select, textarea標籤元素,因為這些標籤元素不會從body繼承font-family設定。
- button:針對button按鈕元素進行css設定。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans:300,400,600" rel="stylesheet">
<link rel="icon" href="images/icon1.png" type="image/png" sizes="72x72"/>
<title>myCalendar</title>
</head>
<body>
<div id="current-day-info" class="color">
<h1 id="app-name-landscape" class="off-color default-cursor center">My Calendar</h1>
<div>
<h2 id="cur-year" class="current-day-heading default-cursor center">2019</h2>
</div>
<div class="">
<h1 id="cur-day" class="current-day-heading default-cursor center">Monday</h1>
<h1 id="cur-month" class="current-day-heading default-cursor center">January</h1>
<h1 id="cur-date" class="current-day-heading default-cursor center">5</h1>
</div>
<button id="theme-landscape" class="font button">Change theme</button>
</div>
</body>
</html>

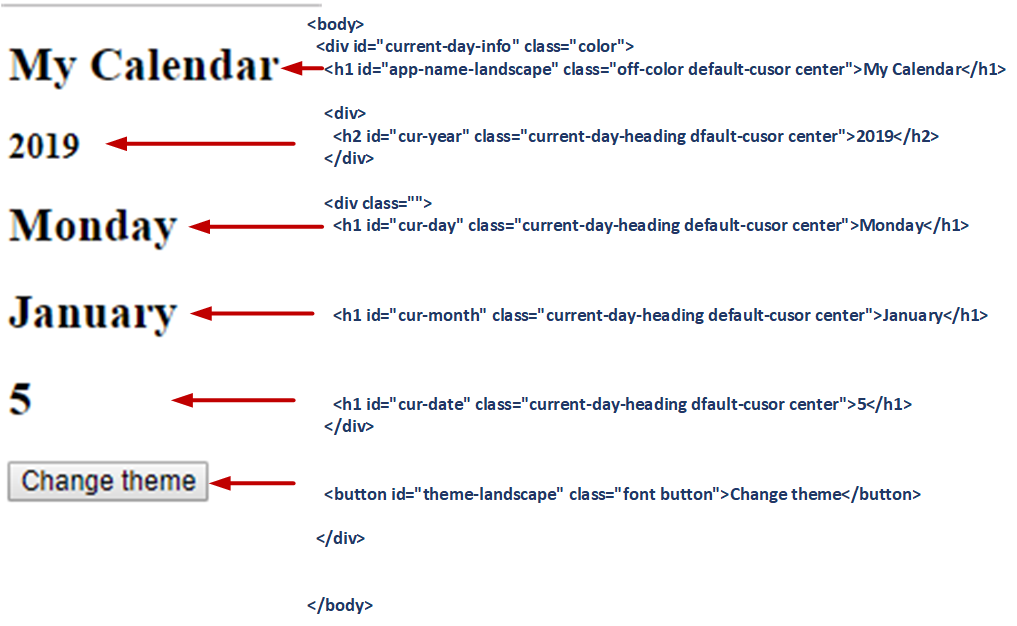
上圖說明了,左欄文字以巢狀的div區塊將各文字區塊宣告出來,各行文字以h1及h2標題文字呈現,並且透過id來命名各區塊文字,可在日後透過CSS與JavaScript來進行格式設定與資料的處理。而class關鍵字則是未來透過CSS設定來決定該標籤的格式(指定套用的CSS類別)。
格式化左欄
設定使用Google線上字型:
- 取得google font連結 (https://fonts.google.com/),選取Josefin Sans這個字型
- style -> @import url('https://fonts.googleapis.com/css2?family=Josefin+Sans:ital,wght@0,100..700;1,100..700&display=swap');
- css -> font-family: 'Josefin Sans', sans-serif;
- style -> @import url('https://fonts.googleapis.com/css2?family=Josefin+Sans:ital,wght@0,100..700;1,100..700&display=swap');
加入css格式設置:
<style media="screen">
@import url('https://fonts.googleapis.com/css2?family=Josefin+Sans:ital,wght@0,100..700;1,100..700&display=swap');
body {
font-family: 'Josefin Sans', sans-serif;
margin: 0;
background-color: #FEFDFD;
display : flex;;
align-items: stretch;
}
.font {
font-family: 'Josefin Sans', sans-serif;
}
.default-cursor {
cursor: default;
}
.center {
text-align: center;
}
.button{
border-radius: 500px;
outline: none;
margin: 0 auto;
background-color: Transparent;
}
.color {
color: #FEFDFD;
background-color: #1B19CD;
}
.border-color{
border-color: #1B19CD;
}
.off-color {
color: #7c7EFB;
}
#current-day-info {
width: 34%;
min-height: 100vh;
}
#current-day-info #app-name-landscape {
font-size: 6.2vh;
padding: 9vh 0 1vh;
border-bottom: 1px solid;
}
#current-day-info h2 {
font-size: 6vh;
font-weight: 300;
margin: 0 0 3vh;
padding: 3vh;
}
#current-day-info h1 {
font-size: 6.8vh;
font-weight: 600;
margin: 4vh 0;
}
#current-day-info #theme-landscape {
display: block;
padding: 1.8vh 4.2vh;
color: #FEFDFD;
border: 3px solid #FEFDFD;
font-size: 2.4vh;
}
#current-day-info #theme-landscape:hover {
background-color: white;
opacity: 0.4;
color: black;
}
</style>
以上各css的設定、說明可用本身當關鍵字尋找相關的說明。
- font-family:指定字體
- color:前景顏色(字體、框線)
- background-color :背景顏色
- text-align:文字對齊
- cursor :游標
- width:寬度
- height:高度
- padding:內距
- margin:外距
- font-size:字體大小
- font-weight:字體筆畫粗細
- border:框線
- outline:外框
- border-radius:邊框四個角圓度
- opacity:透明度
- display:flex 彈性方塊,div版塊顯示的方式 (排列方法,請多看這部份的文章,搞懂,不是太容易。),一旦設置成flex後,這個元素下的第一階div區塊會以"row/列"的方式進行排列。
- align-items: stretch; flex彈性方塊下的一個設置,用來排列div區塊,在這邊指定"stretch",英文的意思是擴展/延展的意思,也就是說div在沒有指定高度的情況下,會將高度擴展佔滿父類別容器。
- min-height:元素的最小高度,在設置元素高度時,只能比這個值大。
註:button元素預設的display屬性是inline block,inline是元素會維持在一行上,也就是按鈕元素只會佔其所需要的空間,各位常看到按鈕經常跟網頁其他內容排列在一起,即是inline的屬性。在這裏,我們將button的display設置為block,讓他像上方的div一樣為區塊元素,會佔滿其所在位置的整個空間。
CSS的套用優先順序 (覆蓋/overwrite)
- 在標籤內的CSS > HTML style中的CSS > 外部連結的CSS檔案
- ID選擇器 > Class(類別)選擇器 > Tag選擇器
- 後面的CSS > 前面的CSS
Web顏色指定方式:Web colors
尺寸的指定方式:
- 像素,px
- 百分比,%,此部份是指定佔父容器多少比例。
- vh與vw,viewport視區,通常是指裝置的螢幕大小,w是width,h是height,100vh是說以高度的方式100%佔滿整個螢幕高度。
這個App支援響應式設計(Responsive Web Design),也就是橫式-landscape與直式-portrait的切換,這個App一開始設計以PC為主,PC顯示為Landscape模式,因此,上面CSS設置了:
- #app-name-landscape
- #theme-landscape
- #theme-landscape:hover (hover為滑鼠滑過時進行css格式設定)
#current-day-info #app-name-landscape 此種表示方式是限定範圍,以此例來說,在#current-day-info 裏的 #app-name-landscape。 #current-day-info h2:在 #current-day-info 裏的 h2,在一個HTML文件裏會出現多次的h2,可以以此種方式來指定那個範圍內的元素。
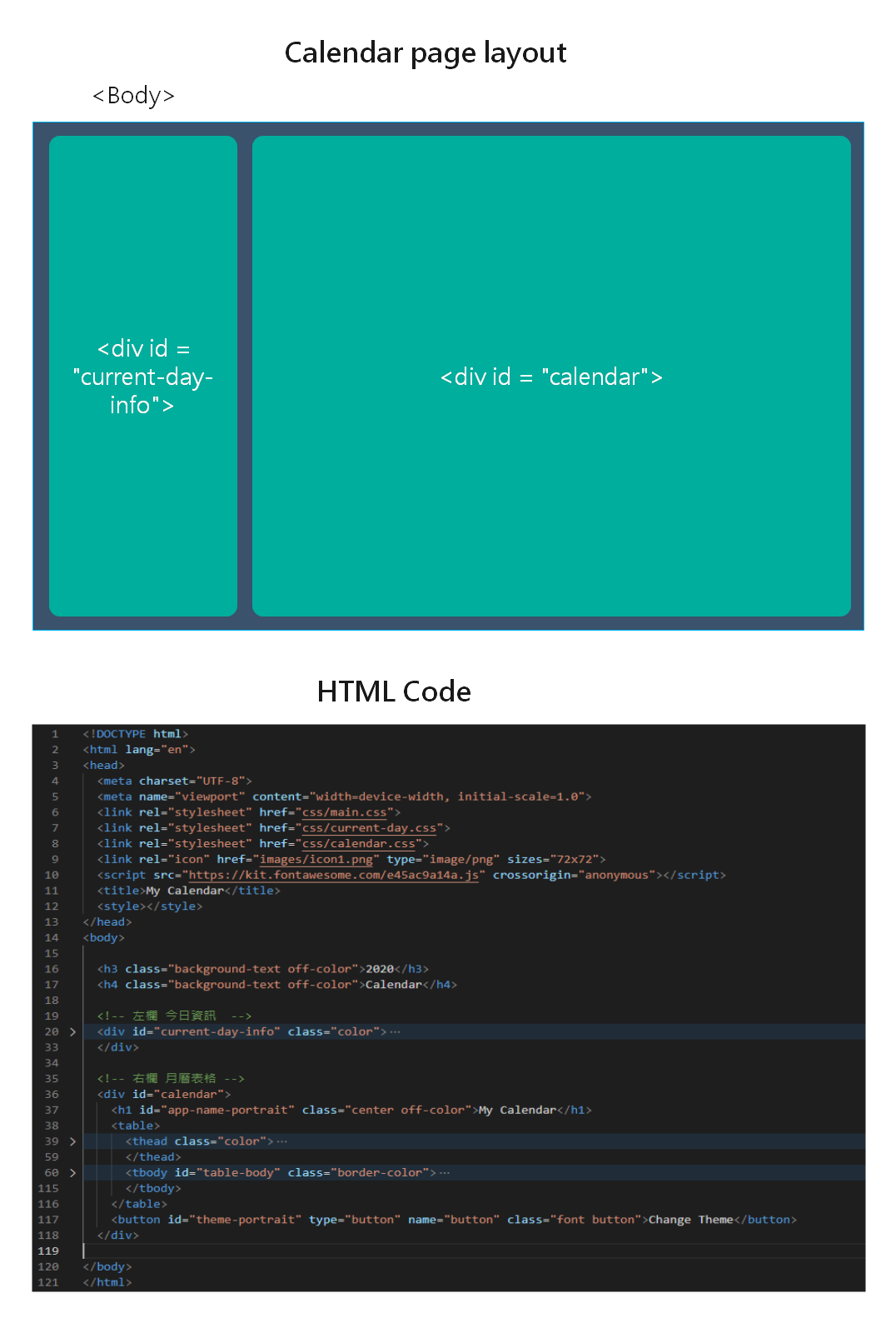
下圖是月曆的排版架構,在body標籤下就只有4個元素:左欄 current-day-info, 右欄calendar,背景資料中的年與Calendar。
參考資料:
- A Complete Guide to Flexbox
- CSS Tutorial
- CSS Combinators
- CSS 教學
- 30個你必須記住的CSS選擇器
- CSS padding 內距屬性與用法範例
- CSS margin 屬性與用法範例
- CSS∥排版觀念-BoxModel>Margin、Padding
- 圖解 Flexbox 基本屬性
- CSS 基础语法
- 深入解析 CSS Flexbox
- CSS彈性盒子用法
- Runoob菜鳥教程
- 使用 Veiwport 設定手機網頁的螢幕解析度
- 活到老學到老-CSS Media Types
- CSS Flexbox Layout 學習心得筆記
- Responsive Web Design (RWD) 響應式網站開發教學與心得
- 重新學習網頁設計