JavaScript Basics
在網頁裏包含一個JavaScript段:
<script type="text/javascript">
//JS程式碼
</script>
引入一個外部的JavaScript 檔案
<script src="js/myscript.js"></script>
程式中的註解
單行註解
//
多行註解
/* comment here */
變數/Variables
var, const, let
var
var變數可以重新宣告與給值,var變數會自動地被提至最前頭。
const
常數變數,一旦常數變數被宣告並且給定一個值,就不能再次給值。另外,要使用這些常數變數,常數變數的宣告必須要先出現 (使用前必須先宣告)。
let
變數可以重新給值,但不能重新宣告一個同名的變數。
變數的有效範圍
一個變數若宣告在函式(function)外的話,此變數的有效範圍是”全域”的,所有的地方都可以使用這個變數,包括外部的js檔。
變數宣告在function內,則變數只能在函式內使用。
Undefined變數
要使用一個變數前,必須先給予該變數一個”值”,此為變數的初始化。否則的話,會有undefined的錯誤訊息發生。
資料型態/Data Types
在JavaScript中,變數的型態是依據值的型態來決定型態。
數值型態(number)
var age = 23
字串
var a = “init”
布林值
var c = true
運算子/Operators
基本運算子/Basic Operators
+ 加/Addition
let a = 10;
a = +a; // 10
a = -a; // -10
+同時也是字串串接運算子
let s1 = '110';
let s2 = '220';
console.log(s1+s2); //110220
以下的方式會將字串的形態轉換成數值型態
let s1='110'; //s1是字串型態
let s2 = +s1; //s2是數值型態
– 減/Subtraction
* 乘/Multiplication
/ 除/Division
% 取餘數運算/Modulus (remainder)
遞增與遞減運算子
++ 遞增/Increment numbers
— 遞減Decrement numbers
let x= 8;
++x;
console.log(x); // 9
等效於:
let x = 8;
x = x + 1;
console.log(x); // 9
與其他運算子混合:
let i = 10, j = 20;
let m = i-- + j; //i + j先做,i--後做
console.log(m); // 30
console.log(i); // 9
i = 10;
let n = --i + j; //i--先做
console.log(n); // 29
console.log(i); // 9
比較運算子/Comparison Operators
== 等於/Equal to
=== 值與型態皆相等/Equal value and equal type
console.log("10" == 10); // true
console.log("10" === 10); // false
!= 不等於/Not equal
!== 值與型態皆不相等/Not equal value or not equal type
> 大於/Greater than
< 小於/Less than
>= 大於等於/Greater than or equal to
<= 小於等於/Less than or equal to
? 三元運算子/Ternary operator
邏輯運算子/Logical Operators
&& 邏輯上的且/Logical and
let x = false,
y = true;
console.log(x && y); // false
let x = true,
y = true;
console.log(x && y); // true
|| 邏輯上的或/Logical or
let x = false,
y = false;
console.log(x || y); // false
let x = true,
y = false;
console.log(x && y); // true
Short-Circuit
let a = 0;
let b = 1;
if ( a > 0 && ++b >= 2) ; //a值為0,b值為1,以&&來說,&&前面的敘述若是false,&&後面的敘述的結果不管是true是false都不足以決定整個if的結果是true還是false,所以&&後面的++b就跳開。
if ( a >= 0 && ++b >= 2) ; //a值為0,b值為2,因為a >= 0 為true,後面的++b >= 2就必須進行評估,所以先對b進行+1,b值為2
//同樣的邏輯運用在 "||"上,前面是true後面就不需評估其值是否為true或false,若是false,則必須評估後面的敘述是否為true或false。
! 邏輯上的反/Logical not
console.log(!undefined); // true
console.log(!null); // true
console.log(!20); //false
console.log(!0); //true
console.log(!NaN); //true
console.log(!{}); // false
console.log(!''); //true
console.log(!'OK'); //false
console.log(!false); //true
console.log(!true); //false

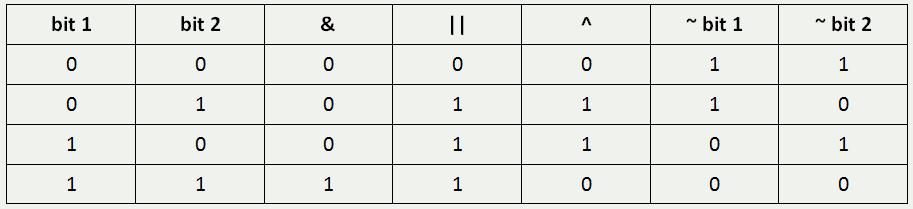
逐位元運算子/Bitwise Operators
& AND statement
| OR statement
~ NOT
^ XOR
<< Left shift (無號數左移),等效於乘法,每左移一個位元,效果是乘以2,移2個位元就是乘以2乘以2…,當左移元位時,最右邊的位元補0。
>> Right shift (Signed right shift),最左邊的位元不跟著右移(保留其符號位元)
>>> Zero fill right shift (無號數的右移),當位元右移時,最左邊的位元補0,等效於除法,例4/2=2。
此部份可參考W3 School
JavaScript Bitwise Operations